产品分析、设计基本流程
2014-03-25
原文地址:高效输出移动app产品原型。本文在原文基础上,进行适当的调整,添加了自己的理解。
目标:输出移动 app 产品原型,高效的实现这个目标。
几个特点:
- 产品思路,清晰
- 协同合作,顺畅
- 素材元素,齐备
- 体验感受,真实 (做出的原型)
具体操作步骤:
- 产品流程图,界面为单位
- 基础原型控件,可修改
- 动态原型,可点击
下文将分开来说上面的 3 个操作步骤。
产品流程图,界面为单位
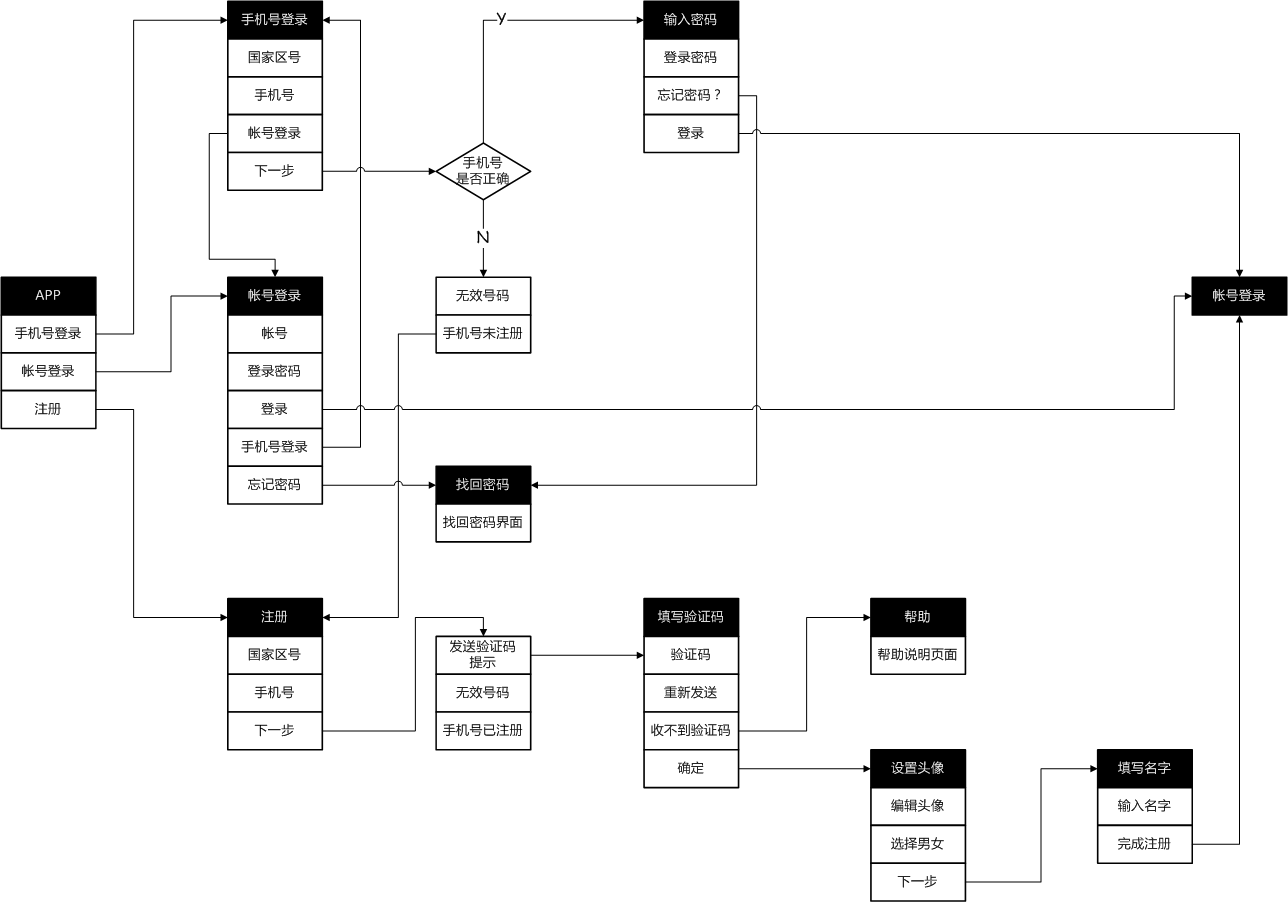
高校输出,首先要保证产品的整体思路要正确,这点可以从产品流程中体现出来。移动产品需要做到聚焦,因为手机界面的大小,用户的碎片化使用等等,所以一个界面上必然不可能出现太多的内容和行动点,这就保证了我们可以用最简洁的方式来画流程。以界面为单位,定义 界面标题 和 主要内容,如下图所示:

以上述页面为单位,来画流程,下面以一个app的登录注册为例:

上述的产品流程图,有几个目的:
- 快速了解产品有多少页面;
- 检验用户路径是否太长;
- 形式简单,方便讨论修改;(visio中能够批注吗?留下痕迹)
疑问:手机界面小,需要聚焦,因此以 界面 为单位,绘制最简洁的流程;那 PC 端的产品流程图,如何画?
基础原型控件,可修改
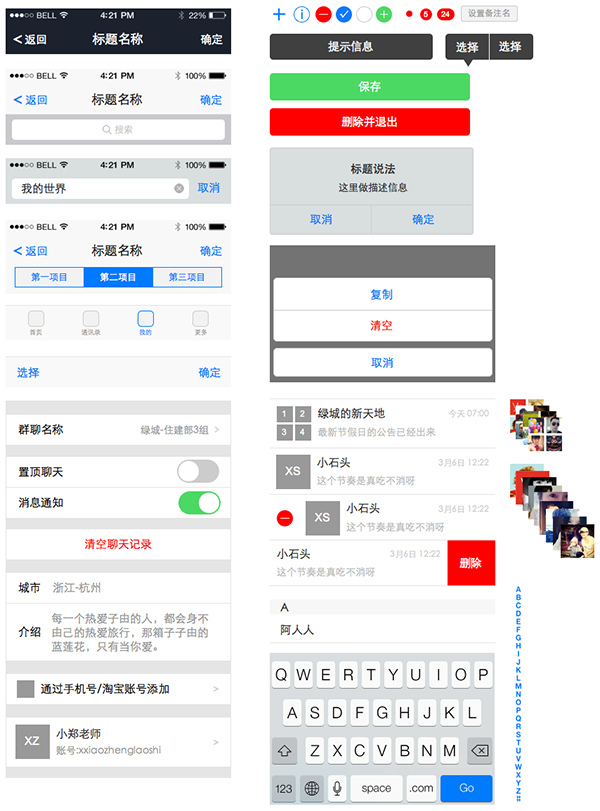
如何快速产出高保真原型?一套备用的基础原型控件,必不可少。大部分设计师一般利用axure来完成产品原型,所以从协同合作的角度,本文专门在axure里制作了整套最常用的移动产品组控件。设计师只要改文字,改颜色,摆位置就可以完成简单的高保真原型。基础组控件截图如下:下载地址

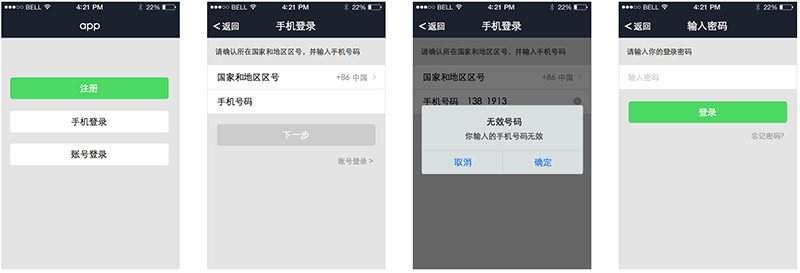
以此控件为例子,在之前提到的app登录注册例子,快速组件高保真原型,如下图:

关于设计上很多细节,大家可以查考书籍方寸指间——移动设计实战手册,里面涉及到很多最基本的移动设计知识。
动态原型,可点击
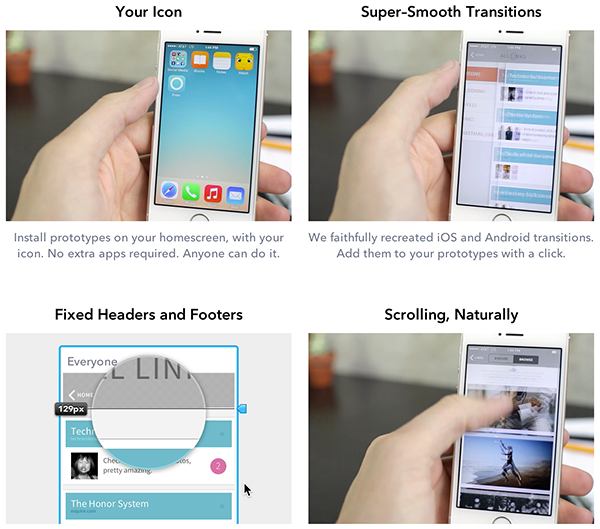
完成高保真原型,根据流程图,可以很方便制作出在手机上可体验的动态效果,让产品人员或用户真实感受app实际的效果。这里推荐一个特别简单的方法,登录Flinto,完成注册,将高保真原型以图片的方式导入,通过链接和专长方式选择,就可以很方便地在手机上查看。网站提供的指导比较具体,大家可以直接查看。

疑问:提供可交互的浏览方式,最佳方案就是借助Flinto等第三方工具吗?
原文地址:https://ningg.top/create-effective-product-protype/