产品设计:线框图
2014-09-28
题记:从网上找了一份材料:Wireframes.ppt,下面的内容基本都是从其中整理出来的。
项目流程
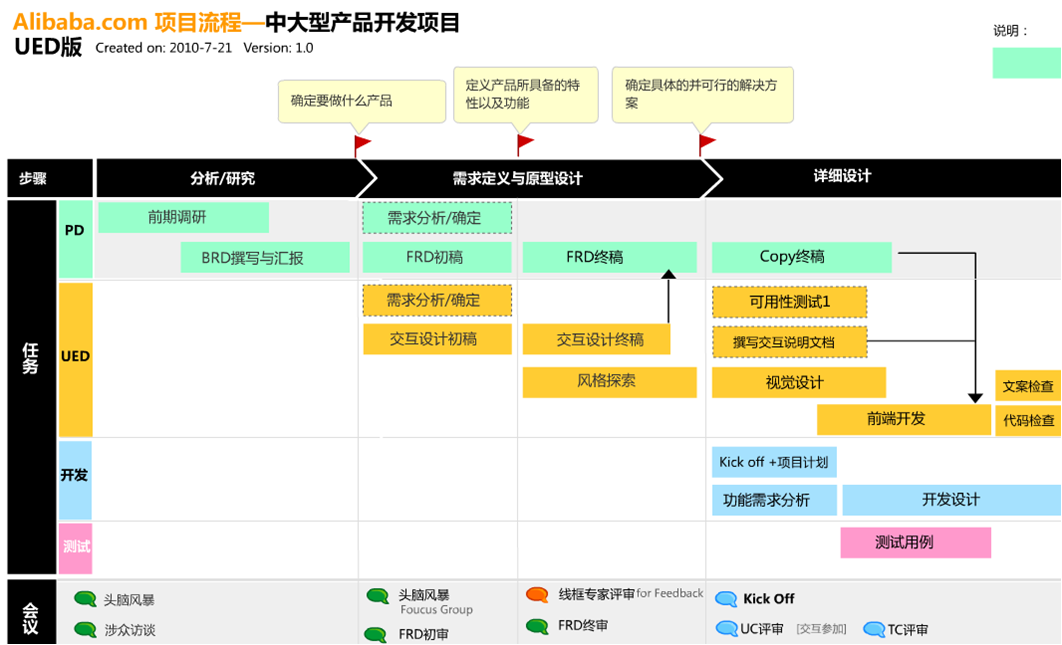
直接贴一张图片:项目流程(中大型产品),这张图片来自于Wireframes.ppt。

说明一点:线框图产生于项目前期,对应到上面的流程中,就是交互设计初稿的阶段。
总结一下上面图片中展示的项目流程,一个中大型产品的开发基本过程是:
- 需求分析
- 需求确定
- 交互设计稿(线框图)
- 视觉设计稿(线框图)
- 项目计划,包括:
- 功能需求分析
- 开发设计
- 产品开发,包括:
- 前端程序开发
- 后端程序开发
- 测试
线框图
线框图,就是几张骨架图,两点:
- 线框、简单的线条,来表现内容;
- 不关心视觉效果和细节;
要做一个用户展示界面的,有几个方面需要考虑:
- 需要展示什么内容?
- 这些内容的重要程度怎么划分?
- 内容之间的层次关系?
- 同一页面上,不同内容的位置?
上面前两点,需要通过需求分析来确定;后两点,在线框图上能够体现出来。
线框图的意义
线框图在产品的设计过程中,具有不可替代的优势:
- 快速创建:设计师不需要考虑太多细节;
- 直观呈现,帮助聚焦:项目前期,去除视觉和细节干扰,确保讨论中,大家将注意力集中在:需求是什么?需要放啥东西?需要怎么样与用户交互?这些内容的层次如何划分?
- 方便修改:轻松修改设计、甚至放弃某一设计;
几点理论
关于线框图,有几点要说明的:
- 每个阶段的线框图都有其特定的价值,并不是精美细致的就是好的;
- 从最简单的设计开始,逐渐添加细节;
- 线框图的最大价值在于讨论和优化;
通常用户进行产品设计时,绘制产品原型的过程,分为:
- 草图
- 粗略线框图
- 详细线框图
- 交互说明图
线框图分类
当前不同人员都会使用线框图,主要的有3类设计师:PD、交互、视觉。他们使用线框图的侧重有所不同:
- PD:关注,功能、内容、业务流程;
- 交互:关注,业务流程、页面布局、层次结构;
- 视觉:关注,整体风格/气质、颜色、质感,以及其他精细的视觉元素;
总结一下,对于中小工程,应该一个工程师搞定所有、一切。
画线框图的工具
选取工具有几个依据:
- 保证线框图本身的优势不缺失:快速创建、帮助聚焦、方便修改;
- 工具制作的输出文档要易用:例如,保存为多种形式;
- 想法不受工具的束缚;
更详细一点,产品设计时,选取工具要考虑如下几点:
- Design更容易:线框图、流程图、架构图
- Present更方便:策划文档、规格书
- Experience更交互:体验原型、交互设计
说两个工具:
- Mockups
- Axure
小结
工具能够提升做事的效率,但归根结底,进行设计的时候,是需要想法、需要思考的,工具只是表达;具体在使用线框图时,说两点:
- 从最简单的开始,在迭代中逐步增加细节;
- 留下会议纪要、修改纪要;
嗳,刚刚回头看了一下上面对线框图的说明,我x,是我故意把事情说复杂了吧,线框图存在的意义,其实,就几点:
- 把想法写出来;(借助工具)
- 从其他人那里得到反馈意见;
- 修改至定稿;
参考来源
原文地址:https://ningg.top/wireframe/