线框图工具:mockups
2014-09-29
(todo)简介,几点:
- 是否开源
- 是否收费
- 应用领域(用户对其的定位)
mockups的特点
- 快:提供常用的元素,通过简单托、拉、拽等动作,即可完成线框图绘制;
- 手绘风格:展示效果,朴素、简洁,能够突出内容、层次结构、业务流程;
基础用法
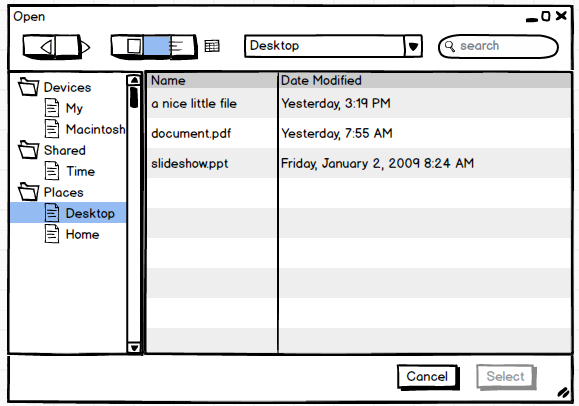
简单的托、拉、拽内置的组件,就能够达到如下的效果:

通过View–Skin,可以切换两种显示样式:
- Sketch skin;(上述图片是Sketch skin)
- Wireframe skin;
高效用法
| 操作 | 说明 |
|---|---|
//+ |
快速定位到Quick Add输入框,在其中输入控件名字,即可自动添加一个元素 |
Enter/F2 |
编辑 |
Ctrl+2 |
锁定 |
Ctrl+3 |
解除所有锁定 |
Ctrl+Up/Ctrl+Down |
上移、下移一层 |
Ctrl+D |
复制并粘贴,相当于Ctrl+C + Ctrl+V |
Ctrl+G |
多元素组合 |
Ctrl+Shift+G |
取消组合 |
Ctrl+F |
全屏显示,Esc取消全屏 |
Ctrl+L |
显示\隐藏 UI Library |
Ctrl+K |
显示\隐藏 markup(标记) |
Ctrl+1 |
Actual size |
Ctrl+0 |
Zoom to fit |
Ctrl+'+'/'-' |
Zoom In/Out |
Ctrl+R |
Export to PNG,可以导出局部元素 |
(快捷操作,可以直接从菜单栏中查看,可以逐个尝试。)
几点补充:
- 官方提供一些现有的UI模版:Mockups To Go
- 通过点击,可实现mockups一个页面跳转到同一目录下的另一个页面;
(官方网站内容还没有看完,doing…)
常见场景
绘制线框图的基本步骤
绘制线框图
- 原始icon?
- 外界插入icon?
- 设备/界面的尺寸,例如:900x600,4:3等;
展示基本过程
- 最大化
Ctrl + F
- 显示标记:标记是备注?
右键,设置组件,Treat as Markup;类似操作,可取消;
- 增加标记
- 多页面切换
- 思考多组件,如何层级显示,即,通过操作,分批次显示组件,类似ppt的操作;
如何快速隐藏、显示元素的属性窗口
参考来源
闲谈
扯一点小事:写这篇文章关于mockups操作的文章,起初是无意间受到1-2-3的博客《我喜欢Balsamiq Mockups的三大理由》和《Balsamiq Mockups 小技巧》 启发,不过自己当时冷静了一下,脑海里闪烁一个疑问:1-2-3关于mockups的知识是从哪获取的?哦,官网,最初的知识传播,肯定是某人比较认真,读了官网,然后知识就散播开了,OK,为避免知识在传播过程中有损伤、误解,我直接找根源好了,这样的做法在普通人看来笨拙,却是真正捷径,最简洁、省时、省力的方法。
原文地址:https://ningg.top/mockups-intro/